In many cases may be presented with the possibility of having to give our blog a location of a particular location using a map like Google Maps .
If this is the case nothing better to offer for our visitors to locate the site that we are discussing.
To do this we must follow the following steps:
1. Go to the homepage of Google Maps .
2. Locate the place you want to view typed into the form the name of the town and country, separated by commas.
 3. Once we listed the location indicated by a label, we must use the tools that allow us to visualize the location or site from various perspectives, Map, Satellite or Terrain
3. Once we listed the location indicated by a label, we must use the tools that allow us to visualize the location or site from various perspectives, Map, Satellite or Terrain  4. Then we use the zoom tool to view more or less accurate visual location.
4. Then we use the zoom tool to view more or less accurate visual location. 
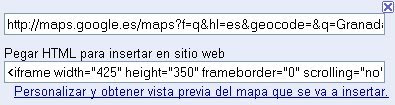
5. When we managed to select the display type and appropriate zoom level we must click on the button with elratón Bind, so we will see a popup that gives us two codes. The first one permnite make the link that leads to the page you are currently watching. The second, however, allows us to take the code to embed in our blog post.
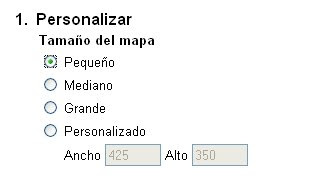
 But also allows us to customize the image that we will provide in Neustr emebebida blog so we click on the option to customize what appears on the bottom line for us to present a window to help us select the size of map to be seen. To change this property form below we can see the size you submit the map.
But also allows us to customize the image that we will provide in Neustr emebebida blog so we click on the option to customize what appears on the bottom line for us to present a window to help us select the size of map to be seen. To change this property form below we can see the size you submit the map.  Once chosen the size, the bottom of the page we can copy the code that Google Maps offer us posicion'sndonos on the code, clicking with the right button, selecci9onado "Select All", repeating the operation and this time , select "Copy."
Once chosen the size, the bottom of the page we can copy the code that Google Maps offer us posicion'sndonos on the code, clicking with the right button, selecci9onado "Select All", repeating the operation and this time , select "Copy." 6. Then we go to our blog, edit or create the entry in which we want to appear, click on "Edit HTML", picking the right mouse button and selecting the paste option. In this way we nnuestra embedded map entry.
7. If instead we decided to put a link to Google Maps page that we are viewing, we only put on a word or image link to the site.
Finally, in reference to the first comment made asking how to appear in the sidebar they consider to be brought into the area of \u200b\u200bDesign, add a widget and select the HTML / Javascript. Here, we put in the appropriate form field code that offers Google Maps. bearing in mind that we should have customized the size to fit into the width you have our sidebar. I hope he stays clear.
0 comments:
Post a Comment